Introduction
Cloudpress allows you to set additional field values when exporting content to Webflow. This document gives you more information on the Webflow field support in Cloudpress. Please refer to the Export additional fields to your CMS documentation for information on specifying the values when exporting from Google Docs and Notion.Field slugs
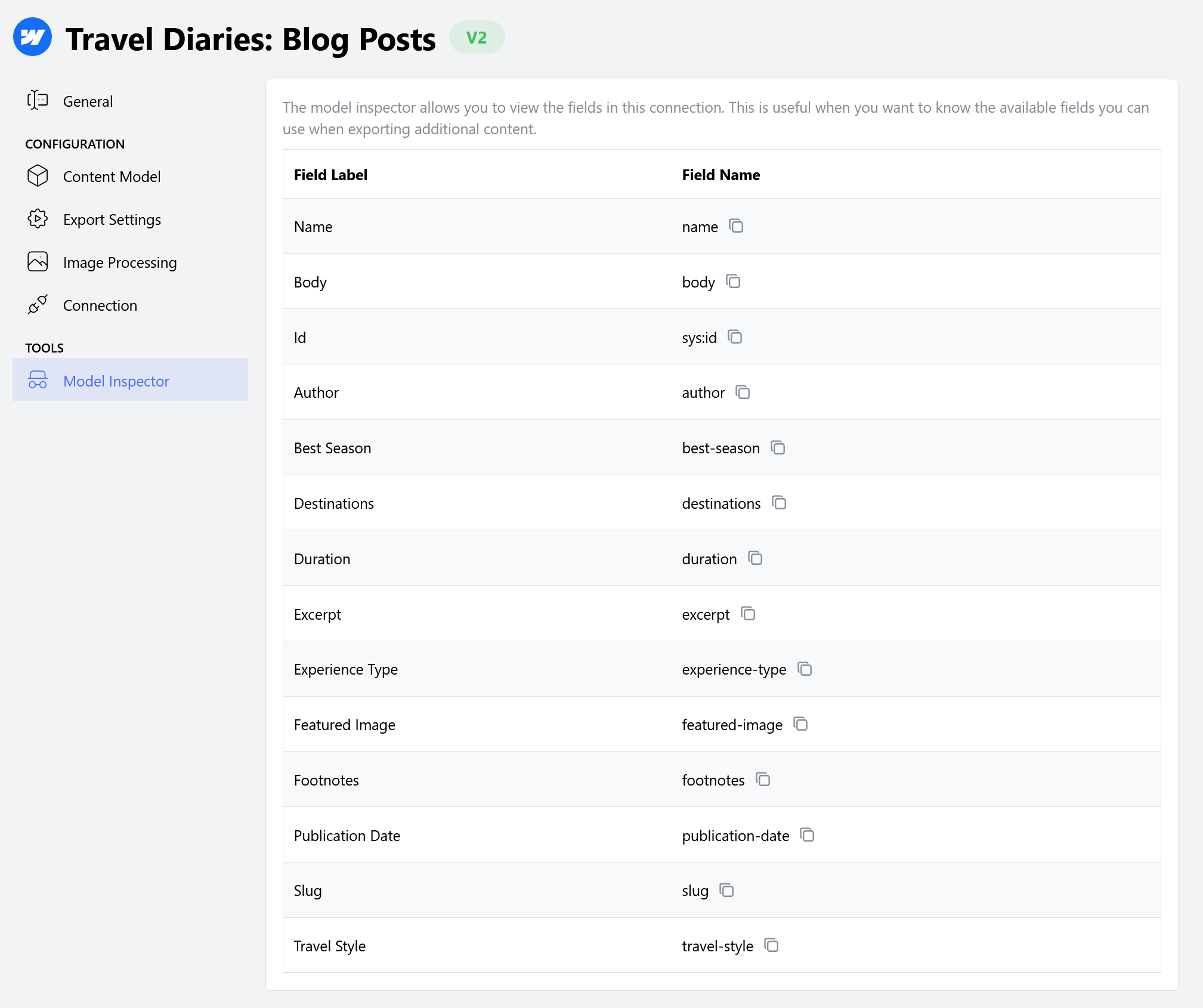
When updating additional field values during export, you will need to specify the name of a field in Webflow for which you want to set a value. The field name you supply to Cloudpress must be the Slug of the field in your Webflow collection. Webflow does not provide an easy way to view the field slug, so Cloudpress provides a Model Inspector to assist with this. You can find the Model Inspector by navigating to the Connection details and then going to the Model Inspector tab. The Webflow field slugs are listed in the Field Name column. Copy the slug of the field you want to update to the clipboard by clicking on the icon to the right of the slug.
Field types and allowed values
When you create a field in Webflow, you need to specify the field type. The field type can be seen on the Model Inspector next to the field’s label. The table below lists the field types supported by Cloudpress, as well as the allowed values.| Field type | Allowed values |
|---|---|
| Plain text | Any text value. |
| Rich text | Any text value. Can use HTML markup. |
| Image | An image value. |
| Multi-image | An image value. |
| Video link | Any text value representing a value URL for a video, e.g. https://www.youtube.com/watch?v=Lx9cn4Udozs. (*) |
| Link | Any text value representing a valid URL, e.g. https://www.usecloudpress.com/docs. (*) |
| Any text value representing a value email address, e.g. [email protected].(*) | |
| Phone | Any text value representing a phone number. |
| Number | Any text value representing a number, e.g. 123. (*) |
| Date/Time | A text value representing a date in https://en.wikipedia.org/wiki/ISO_8601, e.g. 2022-09-24T09:24:53. |
| Switch | A text value represents a boolean value. The value must be either true or false |
| Color | Any text value representing a https://htmlcolorcodes.com/, e.g. DarkSalmon or #E9967A. (*) |
| Option | The ID or name of an option. See below for more details. |
| File | Not supported |
| Reference | A text value representing the Item Id or the Name of the related entry. See below for more details. |
| Multi-reference | A text value representing the Item Id or the Name of the related entry. You can specify multiple Item Ids separated with a semicolon (;). See below for more details. |
(*) Cloudpress does not do any field validation for these field types. The
value supplied is passed on to Webflow as-is, so it is up to you to supply the
correctly formatted value according to the field type.
Specifying Option values
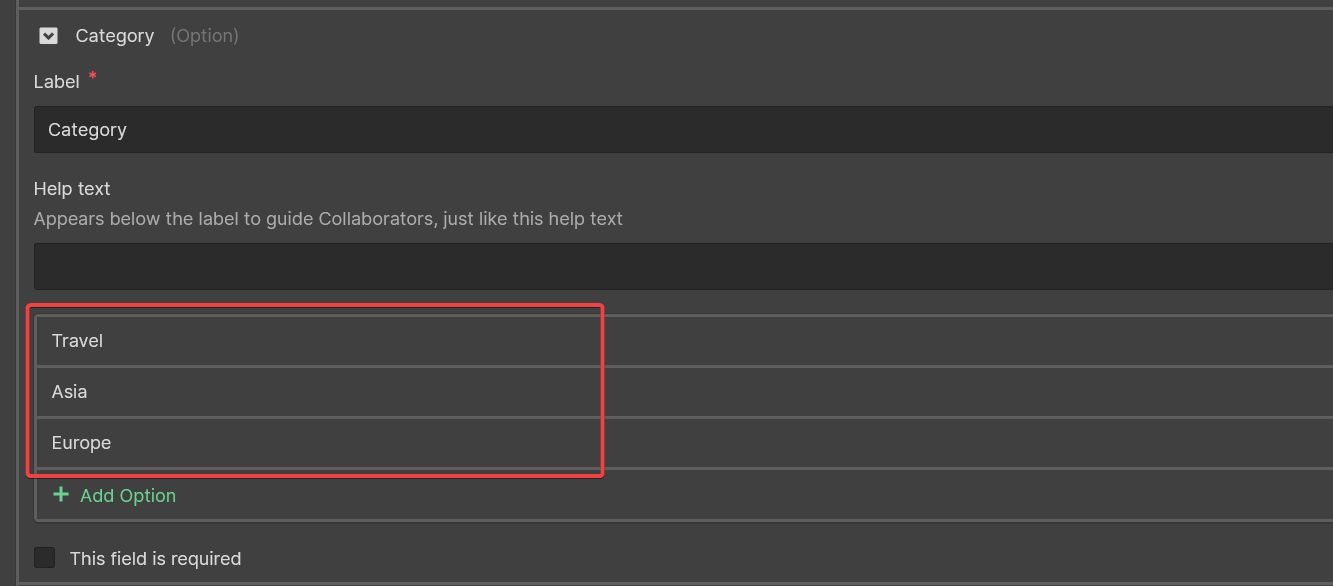
For Option fields, you must specify the ID or name of an existing option. Unfortunately, there is no easy way to figure out the ID of an option from the Webflow application, so we recommend you use the name of an option. Given an option field, as defined in the screenshot below, valid values for the field would be eitherTravel, Asia, or Europe.

Specifying Reference values
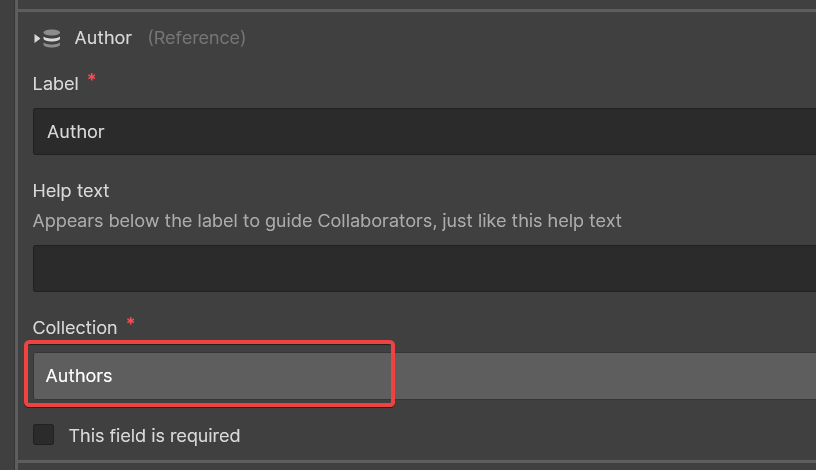
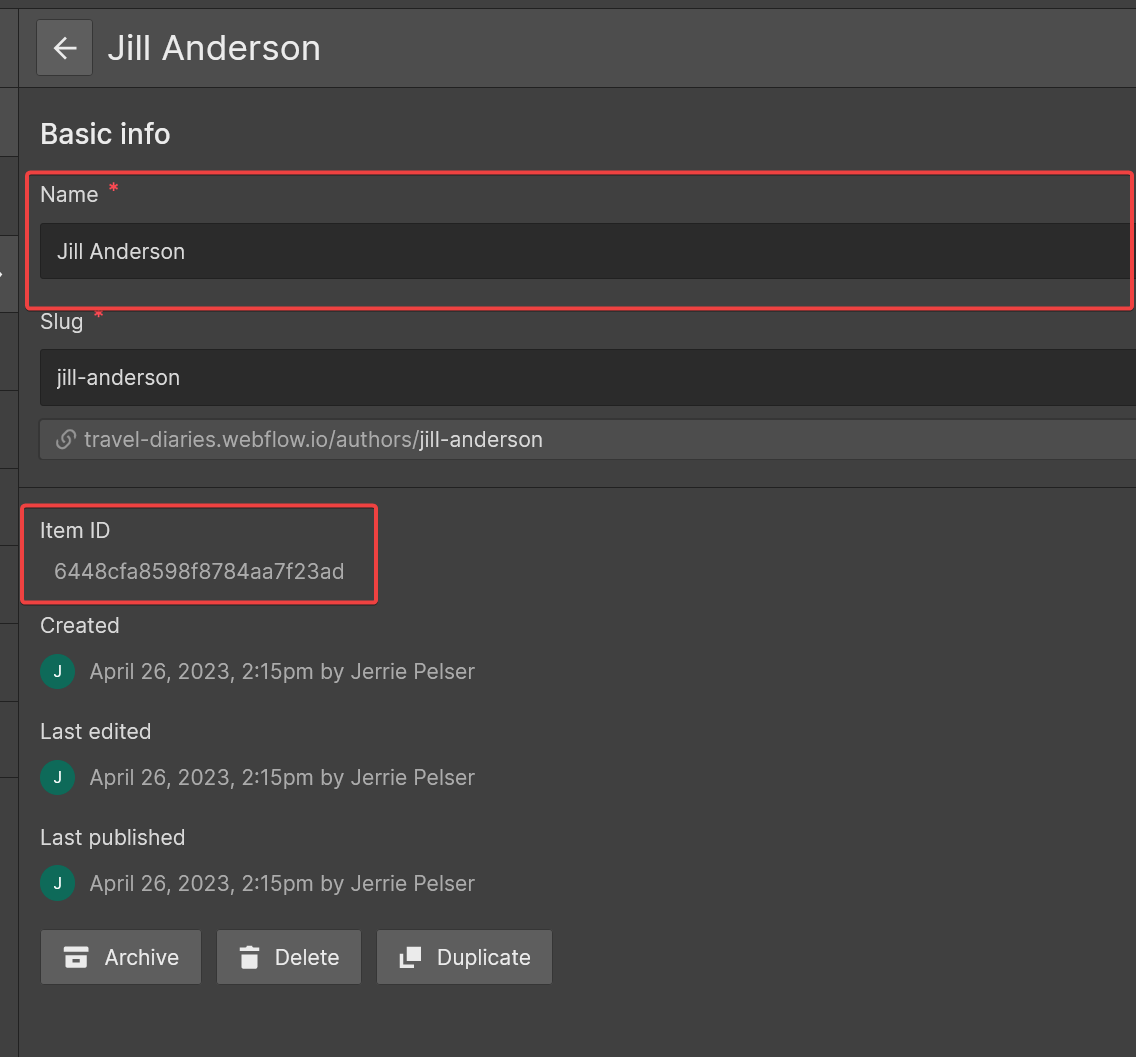
For Reference fields, you must specify the value of an item in the related Collection. In the example below, you can see a reference field that links to the Authors collection. In this example, you must specify the Item ID or the Name of an existing author. You can find the Item ID by navigating to any item in the Authors collection and scrolling down to the bottom where you will see the Item ID:
In this example, you must specify the Item ID or the Name of an existing author. You can find the Item ID by navigating to any item in the Authors collection and scrolling down to the bottom where you will see the Item ID:
 In this example above, the value you must pass for the author field will be
In this example above, the value you must pass for the author field will be 6448cfa8598f8784aa7f23ad.
Specifying Multi-reference values
Multi-reference fields work on the same principle as Reference fields described above, except that you can specify multiple Item IDs, Names, or a combination thereof, separated by a semicolon (;), for example, Jill Anderson; 62f50135eb37c7fcc40806f3.
